Trumbowyg Editor | Documentation and Live Demo
After reading the documentation you can scroll down to test it.
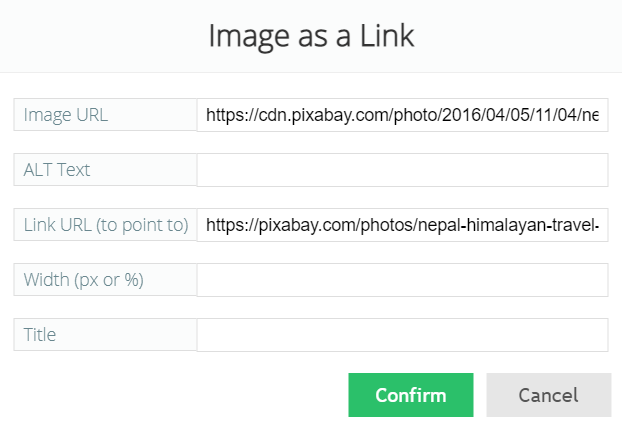
Click the image button in editor to open a modal box. In the modal box you can insert your image URL and the Link URL where you want the image to point to.
You can fill these properties:
-
Image URL - This is the URL of an image. * REQUIRED *
-
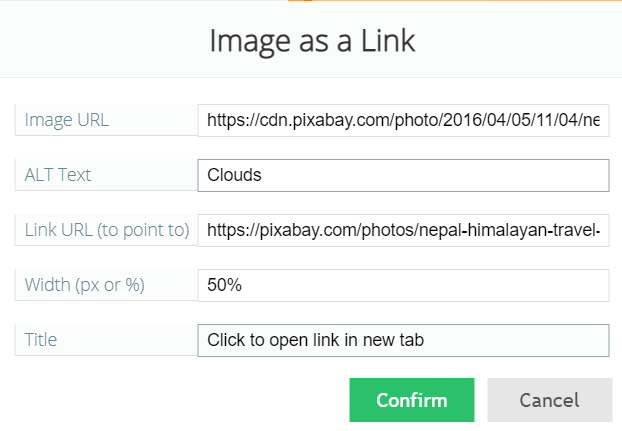
Image ALT - This is the ALT Text of an image. NOT REQUIRED
- -- If input is empty -> Default text "Image as a Link" will be added.
-
Link URL - This is the Link where you want the image to point to. * REQUIRED *
-
Width - This is the width of an image. It can be in px or % (it should be filled px or %). NOT REQUIRED
- -- If input is empty -> Defauld width of 100% will be added.
-
Title - This is the title of an image. When you hover on the image it will show. NOT REQUIRED
- -- If input is empty -> Default text "Click to open in new tab." will be added.
Example with REQUIRED properties:

Example with ALL properties:

Here are some image URLs you can use:
- https://cdn.pixabay.com/photo/2016/04/05/11/04/nepal-1309205_960_720.jpg
- https://cdn.pixabay.com/photo/2021/05/09/20/43/wood-anemone-6241998_960_720.jpg
- https://cdn.pixabay.com/photo/2017/07/17/13/34/abstract-2512412_960_720.jpg
- https://cdn.pixabay.com/photo/2021/06/09/18/50/ladybug-6324263_960_720.jpg
- https://cdn.pixabay.com/photo/2021/06/26/07/57/squirrel-6365603_960_720.jpg
Or you can use whatever you want.
Enjoy